成都网站建设cdxwcx软件开发外包
前言:
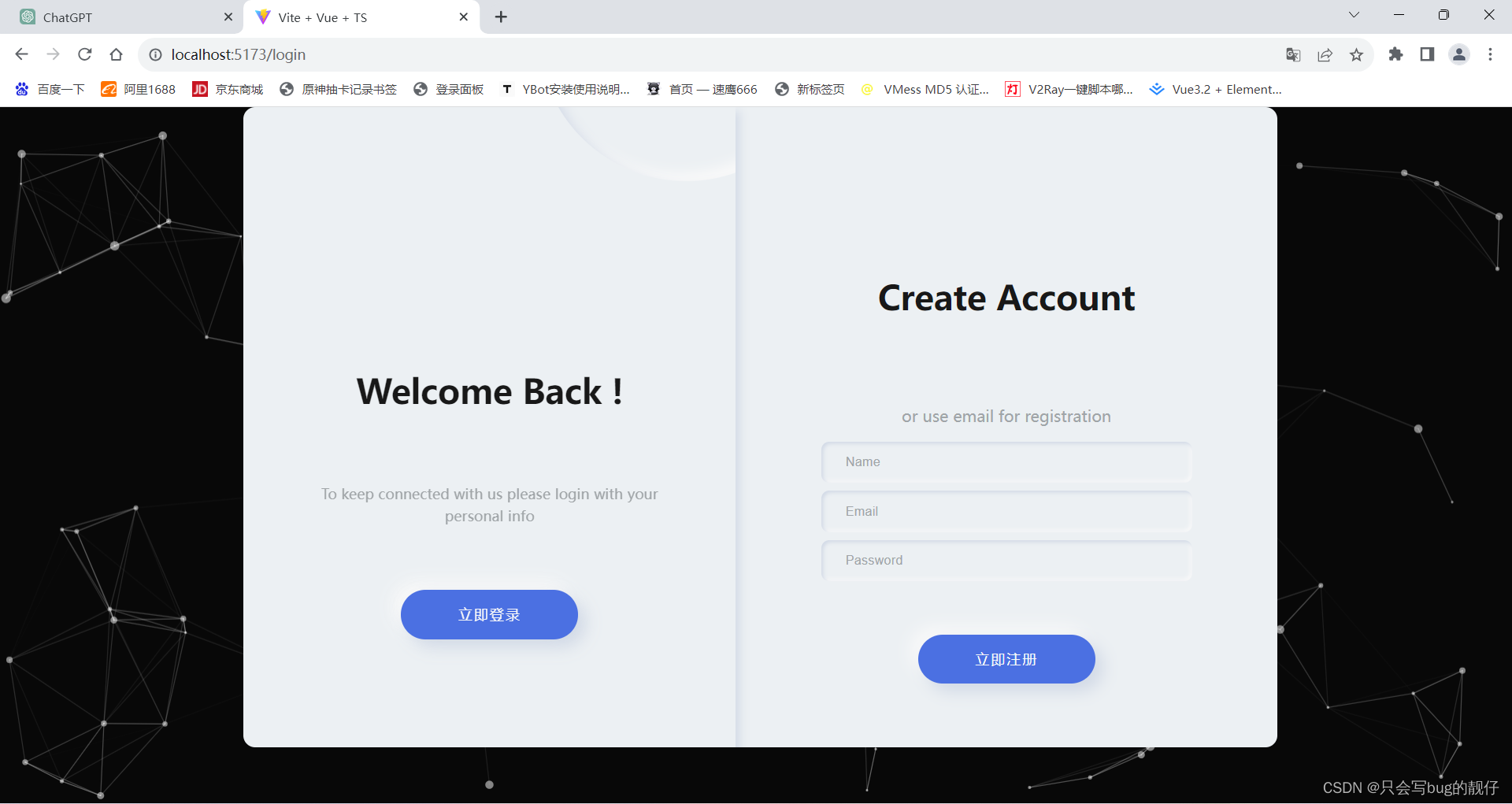
前面的文章我不是说我简单copy了站友的一个登录页吗,我感觉还是太单调了,想加一个好看的背景。
但是我前端的水平哪里够啊,于是在网上找了找制作动态背景的插件。

效果如下图。
如何使用
这个插件是particles.js
- 安装
npm install particles.js
-
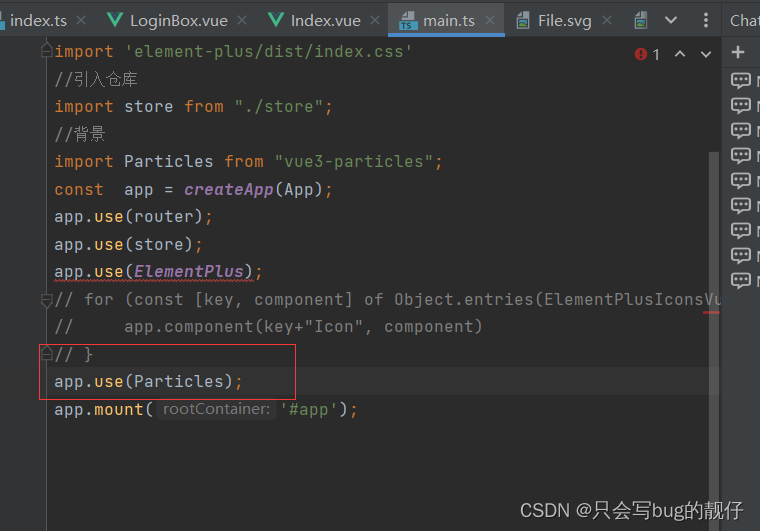
在mian.js(ts)中进行导入

-
组件中使用
在vue模板中直接使用组件就可以。(里面贼长的option参数,应该也可以写到js里,我照搬官网的)
<vue-particlesid="tsparticles":particlesInit="particlesInit":particlesLoaded="particlesLoaded":options="{background: {color: {value: '#080808'}},fpsLimit: 120,interactivity: {events: {onClick: {enable: true,mode: 'push'},onHover: {enable: true,mode: 'repulse'},resize: true},modes: {bubble: {distance: 400,duration: 2,opacity: 0.8,size: 40},push: {quantity: 4},repulse: {distance: 200,duration: 0.4}}},particles: {color: {value: '#ffffff'},links: {color: '#ffffff',distance: 150,enable: true,opacity: 0.5,width: 1},collisions: {enable: true},move: {direction: 'none',enable: true,outMode: 'bounce',random: false,speed: 6,straight: false},number: {density: {enable: true,area: 800},value: 80},opacity: {value: 0.5},shape: {type: 'circle'},size: {random: true,value: 5}},detectRetina: true}"/>
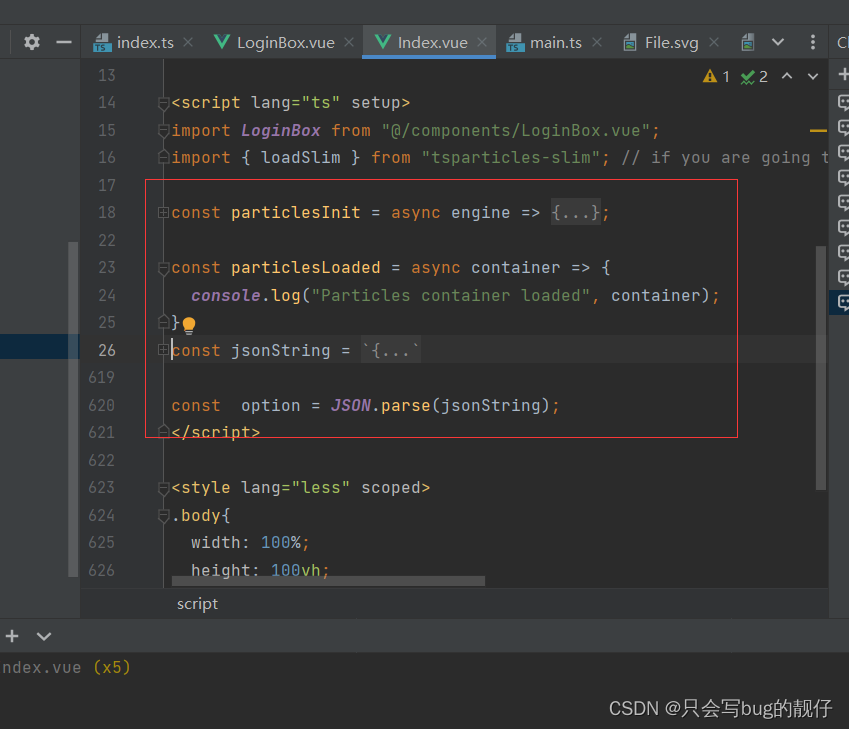
下面是js(ts)部分。
<script lang="ts" setup>
import { loadSlim } from "tsparticles-slim"; // if you are going to use `loadSlim`, install the "tsparticles-slim" package too.const particlesInit = async engine => {//await loadFull(engine);await loadSlim(engine);
};const particlesLoaded = async container => {console.log("Particles container loaded", container);
};
</script>
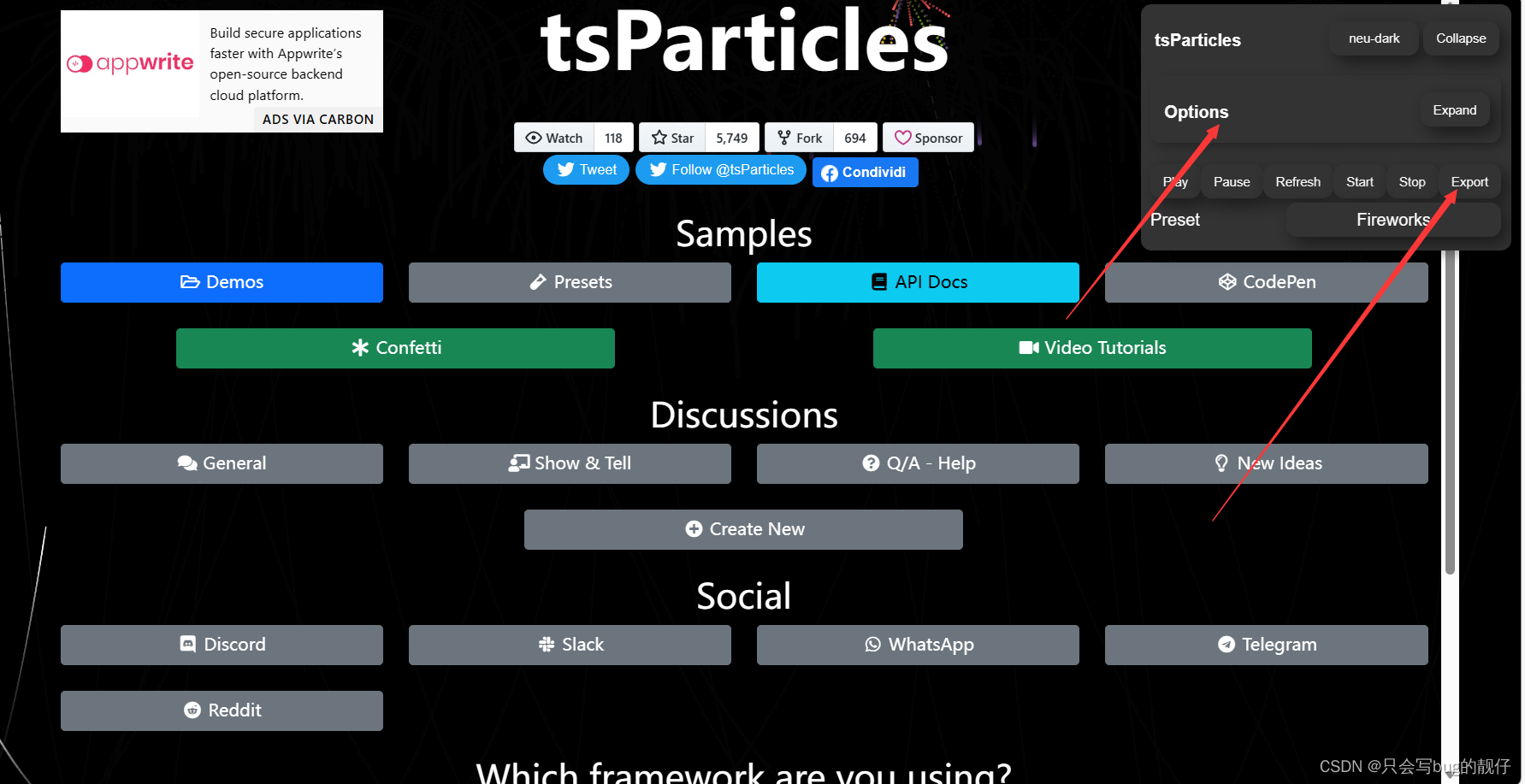
- 使用官网demo


官网是纯英文的,在里面有许多demo,上面有option的参考参数,有一说一,我不太看得懂,而且不如饿了么ui官网的一键复制来的简单,给我这语言障碍的菜狗带来了障碍。
这个面板设置完导出就是这里测试的参数,需要转换一下可以自定义使用。

结语:
用起来还算很不错,尤其是对于我这新手而言。写不出来的萌新或者懒得折腾的大佬可以试试。
